
Internet est en constante mutation, s’adaptant aux apports technologiques réguliers et aux différentes plateformes qui permettent de s’y connecter. De plus en plus, nous accédons à des contenus connectés depuis nos téléphones et tablettes dans les transports en commun, dans la rue, devant notre téléviseur. Le mobile a pris une place importante ces dernières années, à tel point que Google pénalise désormais les sites mal adaptés aux petits écrans.
Pensez Mobile !
Une agence de développement web doit penser que le développement de sites internet est devenu plus compliqué depuis quelques années. S’il suffisait il y a quelques années de penser aux différentes résolutions d’écran d’ordinateur et aux divers navigateurs et systèmes d’exploitation alors présents sur le marché, les choses se sont compliquées depuis l’avènement du smartphone et des tablettes tactiles.
Si l’on considère que près de 90 % des consommateurs recherchent une entreprise ou un commerce local depuis leur smartphone, il parait insensé de se priver d’une telle masse de trafic. En effet, Google prend en compte quantité de paramètres pour placer un site dans les SERPS. La qualité du contenu a toujours autant d’importance, mais ne doivent pas être oublié la qualité du code, les mots-clés et depuis peu, le géant de Mountain View pénalise les sites qui ne sont pas adaptés aux mobiles.
Qu’est-ce qu’un site « mobile friendly » ?
Si votre site internet a été développé il y a quelques années, il y a de fortes chances pour qu’il ne soit plus adapté aux technologies actuelles. L’époque où un site pouvait tourner de nombreuses années est révolue. D'où l'importance de confier la gestion de son site à une agence de développement web. Voici quelques points incontournables de nos jours :
Le Responsive Design
C’est la norme actuelle de design web. Un site dit responsive verra son apparence s’adapter à la largeur de l’écran de l’appareil sur lequel il apparait. La grille de contenu (servant à l’étalonnage des éléments de la page web) évoluera pour faire apparaitre les éléments les uns en dessous des autres, tandis que les images et les contenus multimédias s’ajustent automatiquement.
Ainsi depuis avril 2015, les sites qui ne sont pas développés en ce sens sont défavorisés sur les résultats de recherche sur mobile. Se priver du trafic mobile, cela reviendrait à fermer votre site deux jours par semaine. Pour les solutions, pas de miracle, il est souvent nécessaire, selon la façon dont le site a été développé, de tout reprendre et de refaire du neuf.
Pour tester votre site et savoir s’il correspond aux nouveaux standards, Google a créé un test en ligne, simple et efficace.
La rapidité
Même si les connexions 4G deviennent plus courantes, il n’en reste qu’une connexion mobile est souvent plus lente et que les forfaits data ne sont pas illimités. Il vous faudra vous assurer de la compression de vos images, des ressources CSS et JS appelées au chargement de la page, du cache navigateur, etc. Vous pouvez tester la vitesse de votre site avec l’outil PageSpeed Insights de Google et obtenir des conseils pour réduire les temps de chargement. Retenez seulement qu’un site lent sur desktop sera un site encore plus lent sur mobile ! Les optimisations apportées par une agence de développement web au niveau de la visite en mobile sont donc d'une importance capitale pour confectionner une stratégie web sur de bonnes bases.
Cependant, les conseils donnés ne sont pas toujours très compréhensibles pour le commun des mortels et vous aurez certainement besoin d’être assisté par un développeur web compétent. Si votre site utilise le très populaire Wordpress, alors nous vous recommandons l’excellent plug-in WP Rocket qui se charge d’une bonne partie du travail (mise en cache, compression des fichiers CSS et JS, concaténation des ressources).
Les solutions alternatives
Google a récemment mis en place le projet open source AMP (Accelerated Mobile Pages) pour apporter une meilleure expérience mobile à vos lecteurs. AMP reprend votre contenu, l’aseptise de certaines technologies trop lourdes comme Javascript, et l’héberge sur son cache pour réduire les temps de chargement. Notre agence de développement web s'est mise à jour afin de coller aux attentes de Google.
Si vous mettez en place cette technologie sur votre site internet, Google renverra ses utilisateurs vers celle-ci quand des requêtes seront effectuées depuis un mobile.
Il faut savoir que Facebook a été le premier à développer ce type de technologie avec ses Instant Articles. Les développeurs pouvaient alors intégrer un bout de code Facebook sur leur site, et lorsqu’un article était partagé sur le réseau social, les utilisateurs mobiles étaient dirigés vers la version boostée de ce contenu.
Si la réorganisation complète de votre site internet n’est pas possible, AMP pourrait être une alternative.
Adieu les pop-ups !
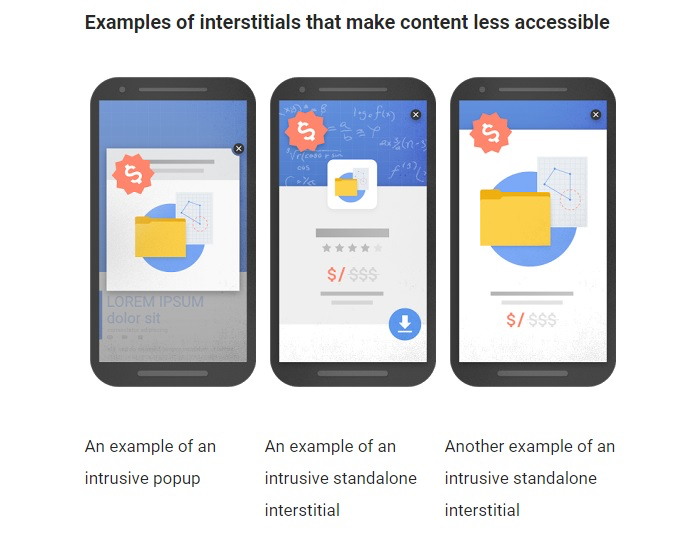
Google a annoncé qu’à partir de janvier 2017, il pénaliserait les sites mobiles présentant des interstitiels et des pop-ups. Il faut avouer qu’ils sont une véritable peste pour les internautes, masquant le contenu, et qu’il est parfois difficile de les désactiver.
Seuls seront tolérés ceux qui informent sur l’usage des cookies, pour demander l’âge pour accéder à du contenu adulte ou ceux qui n’occupent qu’une petite partie de l’écran.

En 2020, le web est plus que jamais mobile et l’on ne peut que saluer les efforts de Google pour apporter des règles claires et de bon sens, allant dans le sens de l’utilisateur. Cette notion est fondamentale dans votre stratégie de marketing digital.



